Finalidade
O float é um recurso que permite remover do browser o 'empilhamento dos objetos' da maneira como ele faz normalmente para que nós façamos a coisa da nossa maneira, digamos um 'efeito especial'. Um exemplo mais comum seria colocar a imagem e o texto conjuntamente como uma noticia de jornal..um cabeçalho...um texto...uma imagem...tudo em seu devido lugar.
O Float é um recurso fundamental no posicionamento de objetos na página porque em certas ocasiões é o único elemento capaz de fazer o posicionamento, o segredo é quando e como usá-lo.
Sendo assim o float retira do 'fluxo normal' o elemento. Ao exibir o objeto com o estilo float o browser empilha na linha corrente os objetos da esquerda para a direita ou da direita para a esquerda mas como ele ( o browser ) não está controlando o posicionamento dos elementos com float eles podem encavalar ( um ser exibido sobre o outro ) e muitas aberrações que o browser por default evita.
Modo de exibição default do browser
O browser, por default, sempre utiliza o posicionamento de elementos Static.
Sendo assim chamamos isso de 'fluxo normal do browser' sendo que os objetos são 'renderizados' na página de cima para baixo, da esquerda para direita e o elemento ( seu box ) pode ser deslocado apenas pelos parâmetros internos dos seus elementos como margin,padding. Isso restringe muito a aplicação de um posicionamento mais significativo do elemento.
Primeira análise - position static
Você pode notar o efeito do position=static redimensionando a largura da janela.
Você vai ver que se o elemento não cabe na linha o browser exibe ele na linha de baixo, ou seja, os elementos nunca serão exibidos 'encavalados' porque o browser cuida disso gerando um evento chamado 'onresize' e automaticamente redesenha toda a página para que caiba na nova largura da tela.
Código:
<p style="border: 1px solid red;padding: 20px;text-align:center ">
Você pode notar o efeito do position=static redimensionando a largura da janela.
</p>
Com esse exemplo você pode notar que temos um parágrafo que dentro dele tem um texto centralizado. Quando mudamos a largura da tela o browser automaticamente mexe na largura da borda do parágrafo, mantém o texto centralizado e quando não cabe o texto na linha ele coloca o excedente na linha de baixo, tudo automaticamente. Isso é o que o posicionamento static faz, o browser toma conta de tudo.
Uso do Float
Utilizamos elementos flutuantes (float) quando precisamos colocar um elemento na página mas não queremos o alinhamento ou a posição que o web browser normalmente definiria para o elemento. Além disso o float permite a aplicação de recursos no elemento que o browser por operar no modo 'static' não deixaria realizar o efeito.
Podemos através do display float pedir para que a imagem seja alinhada à direita da linha corrente no browser ou à esquerda mas não tem no centro, central ou middle. Temos como contornar isso pelo grid do bootstrap ou pelo width=%.
O browser tem o fluxo normal dele que é o style="position:static;" e ele encaixa tudo seguindo este 'fluxo normal'. Contudo ao incluirmos o parâmetro style="float:left" ou style="float:right", por exemplo, o browser posiciona o elemento à direita ou à esquerda da linha desconsiderando o 'fluxo normal' e, digamos que, ele cria um 'fluxo alternativo'. Tudo a partir do primeiro float será posicionado segundo esse 'fluxo alternativo'. Contudo, se quisermos terminar o estilo float temos que utilizar o estilo style="clear: both;" para voltarmos ao position static antigo do browser.
Revisando o HTML - Elementos em bloco
< Elementos block : Sempre ocupam a linha inteira, do começo ao fim, mesmo que haja espaço para renderizar outros elementos e se já houver outro elemento na linha a sua esquerda ele irá para a linha posterior.Exemplo: 2 parágrafos <p> definidos um logo após o outro.
Como foi definido:
Texto Antes do primeiro paragrafo<p>Paragrafo1</p>Texto no meio dos parafos<p>Paragrafo2</p>Texto Depois do segundo paragrafo
Como o browser exibe:
Texto Antes do primeiro paragrafo
Paragrafo1
Texto no meio dos parafosParagrafo2
Texto Depois do segundo paragrafoNote que havia espaço sobrando para exibir Paragrafo2 na mesma linha do Paragrafo1 mas isso não foi feito porque a tag p é renderizada com o estilo block e ocupa uma linha inteira.
A vantagem dos elementos block é que podemos definir dimensões (height e width),margin,
padding, ou seja, podemos trabalhar com o design do elemento.
A desvantagem é que só podemos exibir um elemento bloco numa linha do browser de maneira
exclusiva, ou seja, se existir algo na linha o elemento bloco será exibido na linha seguinte
e se houver espaço para o próximo elemento a ser renderizado, mesmo assim, este será renderizado
na linha a seguir.
Revisando o HTML - Elementos em linha
Os elementos em linha ocupam apenas o espaço que precisam para exibir os seus elementos e se houver espaço na mesma linha para renderizar outro este outro elemento será exibido na mesma linha.
Exemplo de duas tags em linha juntas: tags <span> seguidas
Como foi definido:
Texto Antes do primeiro span<span>span1</span>Texto do span1 e span2<span>span2</span>Texto depois do span2
Como o browser exibe:
Texto Antes do primeiro spanspan1Texto do span1 e span2span2Texto depois do span2
Note que havia espaço sobrando para exibir Span2 na mesma linha do Span1 e isso foi feito porque a tag span é renderizada com o estilo inline que só ocupa o espaço que precisa para ser exibido.
A vantagem dos elementos inline é que eles ocupam somente o espaço que precisam, dinâmicamente
alocado pelo browser. Portanto se a fonte de letras é grande o espaço necessário será aberto
para renderizar o elemento corretamente.
A desvantagem dos elementos inline é que não serve para design porque ele não responde
aos parâmetros como suas dimensões (height e width),margin, padding, ou seja, o browser
é o dono dele e nãopodemos trabalhar com o design do elemento.
Estilo Flutuante
Chamamos de estilo flutuante (float) porque podemos colocar o elemento aonde desejarmos (alinhando ele à esquerda, direita ou centro ) contudo o browser não estará mais encarregado do 'encaixe' dos blocos como no static, de cima para baixo, da esquerda para direita e com isto um elemento pode simplesmente ser 'sobrescrito' por outro.
Tome muito cuidado ao usar estilos flutuantes especialmente em tamanhos de telas diferentes do planejado por você. Sempre teste o estilo flutuante redimensionando a janela do browser para ver se fica razoável.
O browser em seu 'fluxo normal' de renderização dos elementos que é do topo esquerdo do browser para o rodapé direito do mesmo.
Dizemos que o browser tem um segundo fluxo de renderização para os elementos flutuantes - o 'fluxo flutuante'.
Através da CSS podemos pedir para que o elemento seja colocado no 'fluxo flutuante' e posicionado a direita, centro ou esquerda.
Note que o 'fluxo normal' não interage com o 'fluxo flutuante', portanto podemos ter colisão de elementos.
Dizemos que há um 'fluxo normal' de renderização de elementos do browser e outro fluxo chamado 'fluxo flutuante' onde todos os flutuantes serão posicionados.
Note que os estilos utilizados são os mesmos do display:inline e style:block
1) Caso um elemento esteja sendo renderizado num estilo inline/block e no elemento seguinte não seja definido o estilo este será renderizado com o estilo do elemento anterior / corrente. O mesmo vale para o estilo flutuante.
Portanto, ao chavear o fluxo para normal ou float este fica valendo até nova definição.
Note que todos os elementos HTML tem estilo inline-block defindos pelo default do browser.
Veja os boxes Conteudo10 a Conteudo12 em relação ao texto que o segue.
2) Caso ao tentar renderizar o elemento inline e ele não caiba totalmente na linha corrente este será renderizado na linha logo a seguir abaixo da atual.
<style type="text/css">
.styConteudo1 {
background: blue;
border: 1px solid red;
width: 150px;
height: 150px;
color:white;
}
.styConteudo2 {
background: green;
border: 1px solid red;
width: 150px;
height: 150px;
color: white;
}
.styConteudo3 {
background: green;
border: 1px solid red;
width: 150px;
height: 150px;
float: right;
color: white;
}
.styConteudo4 {
background: green;
border: 1px solid red;
width: 150px;
height: 150px;
float: left; /* right e none */
color: white;
}
.styConteudo5 {
background: pink;
border: 1px solid red;
width: 200px;
height: 200px;
}
.styConteudo6 {
background: green;
border: 1px solid red;
width: 150px;
height: 250px;
float: left; /* right e none */
}
.styClearEsquerda {
clear: left;
}
.styClearDireita {
clear: right;
}
.styClearBoth {
clear: both;
}
.styBorda1pxVM {
border: 1px solid red;
}
.styDisplayInline {
display: inline;
}
.styDisplayInlineBlock {
display: inline-block;
}
</style>
Usando o estilo Float em tags
Raramente usamos esse recurso mas para efeitos de aprendizado tem o seu valor.
Exibindo elementos tipo Block (div) com o 'fluxo normal'
Definição :<div class="styConteudo1">Conteudo1</div>
<div class="styConteudo1">Conteudo2</div>
<div class="styConteudo1">Conteudo3</div>
Como o browser exibe:
Misturando elementos block(div) e o float:right
Como foi definido:<div class="styConteudo3">Conteudo4</div><--Esta aqui tem float:right-->
<div class="styConteudo2">Conteudo5</div>
<div class="styConteudo2">Conteudo6</div>
<div>no box Conteudo4 aplicamos o '<b>float right</b>'. Note que elementos Conteudo5 e Conteudo6 foram alinhados à esquerda como se Conteudo4, à direita, não existisse porque o certo seria que fossem renderizados logo abaixo(elemento tipo block).
</div>
Como o browser exibe:
Sobrepondo elementos com float
Como foi definido:<div class="styConteudo4">Conteudo7</div><--Esta aqui tem float:left-->
<div class="styConteudo5">Conteudo8</div>
<div class="styConteudo5">Conteudo9</div>
<div>no box Conteudo7 aplicamos o '<b>float left</b>'. Ai quando o browser foi exibir o box Conteudo8 ele ignorou o box Conteudo7 e o Conteudo7 ficou sobreposto ao Conteudo8.</div>
<div>note que o float deu um '<b>top most</b>' no elemento float, o box Conteudo7, porque apesar do 8 ser exibido depois o 7 ficou em cima.</div>
Como o browser exibe :
Exibindo múltipos elementos flutuantes à esquerda
Como foi definido:<div class="styConteudo4">Conteudo10</div><--Esta aqui tem float:left-->
<div class="styConteudo4">Conteudo11</div><--Esta aqui tem float:left-->
<div class="styConteudo4">Conteudo12</div><--Esta aqui tem float:left-->
<div>
Nos boxes Conteudo10,11 e 12 aplicamos o '<b>float left</b>'. <br /><br />
Note que o Conteudo10 ficou a esquerda e na hora que o browser foi exibir o box Conteudo11 ele encontrou no 'fluxo float' o Conteudo10 e exibiu o 11 o mais a esquerda que pode, ou seja, a direita do box Conteudo10.<br /><br />
Importante: Note que o texto foi renderizado no '<b>fluxo float</b>' pois se fosse no '<b>fluxo normal</b>' ele deveria ter sido colocado abaixo dos boxes exibidos já que o elemento div é elemento inline.
</div>
Como o browser exibe:
Note que o Conteudo10 ficou a esquerda e na hora que o browser foi exibir o box Conteudo11 ele encontrou no 'fluxo float' o Conteudo10 e exibiu o 11 o mais a esquerda que pode, ou seja, a direita do box Conteudo10.
Importante: Note que o texto foi renderizado no 'fluxo float' pois se fosse no 'fluxo normal' ele deveria ter sido colocado abaixo dos boxes exibidos já que o elemento div é elemento inline.
Para a linha acima :'Nos boxes Conteudo10,11 e 12 aplicamos...' fosse exibida abaixo dos
boxes tive que colocar na tag que tem o texto o etilo para limpar o float. Isto faz
com que o texto seja renderizado logo abaixo do último elemento float senão seria
exibido à direita dos boxes.
Código : ... style="clear: both;"
Exibindo múltipos elementos flutuantes à direita
Como foi definido:<div class="styConteudo3">Conteudo13</div><--Esta aqui tem float:right-->
<div class="styConteudo3">Conteudo14</div><--Esta aqui tem float:right-->
<div class="styConteudo3">Conteudo15</div><--Esta aqui tem float:right-->
<div>
Nos boxes Conteudo13,14 e 15 aplicamos o '<b>float right</b>'. <br /><br />
Note que o Conteudo13 ficou a direita e na hora que o browser foi exibir o box Conteudo14 também a direita ele encontrou no 'fluxo float' o Conteudo13 e exibiu o 14 o mais a direita que pode, ou seja, a esquerda do box Conteudo13.<br /><br />
Importante: Note que o texto foi renderizado no '<b>fluxo float</b>' pois se fosse no '<b>fluxo normal</b>' ele deveria ter sido colocado abaixo dos boxes exibidos já que o elemento div é elemento inline.
</div>
Como o browser exibe:
Note que o Conteudo13 ficou a direita e na hora que o browser foi exibir o box Conteudo14 também a direita ele encontrou no 'fluxo float' o Conteudo13 e exibiu o 14 o mais a direita que pode, ou seja, a esquerda do box Conteudo13.
Importante: Note que o texto foi renderizado no 'fluxo float' pois se fosse no 'fluxo normal' ele deveria ter sido colocado abaixo dos boxes exibidos já que o elemento div é elemento inline.
Novamente utilizei o estilo style="clear: both;" para que o texto 'Nos boxes Conteudo...' ficassem abaixo dos boxes e não à esquerda dos mesmos.
Exibindo múltipos elementos flutuantes à direita misturados com à esquerda
Como foi definido:<div class="styConteudo2">Conteudo16</div>
<div class="styConteudo3">Conteudo17</div><--Esta aqui tem float:right-->
<div class="styConteudo3">Conteudo18</div><--Esta aqui tem float:right-->
<div class="styConteudo3">Conteudo19</div><--Esta aqui tem float:right-->
<div>
No box Conteudo16 não aplicamos nenhum estilo float. <br />
Nos boxes Conteudo17,18 e 19 aplicamos o '<b>float right</b>'. <br />
Quando o box Conteudo16 foi exibido normalmente o próximo elemento seria exibido na linha abaixo pela regra do fluxo normal. <br />
Note que o Conteudo17 ficou a direita e na hora que o browser foi exibir o box Conteudo18 também a direita ele encontrou no 'fluxo float' o Conteudo17 e exibiu o 18 o mais a direita que pode, ou seja, a esquerda do box Conteudo17.<br />
Importante: Note que o texto foi renderizado no '<b>fluxo float</b>' pois se fosse no '<b>fluxo normal</b>' ele deveria ter sido colocado abaixo dos boxes exibidos já que o elemento div é elemento inline.
</div>
Como o browser exibe:
Nos boxes Conteudo17,18 e 19 aplicamos o 'float right'.
Quando o box Conteudo16 foi exibido normalmente o próximo elemento seria exibido na linha abaixo pela regra do fluxo normal.
Note que o Conteudo17 ficou a direita e na hora que o browser foi exibir o box Conteudo18 também a direita ele encontrou no 'fluxo float' o Conteudo17 e exibiu o 18 o mais a direita que pode, ou seja, a esquerda do box Conteudo17.
Importante1: Note que o texto foi renderizado no 'fluxo float' pois se fosse no 'fluxo normal' ele deveria ter sido colocado abaixo dos boxes exibidos já que o elemento div é elemento inline.
Importante 2: tem um estilo tyle="clear: both; neste texto para que seja renderizado abaixo dos boxes.
Elementos com tamanhos diferentes e como são afetados no redimensionamento do browser
Como foi definido:<div class="styConteudo6">Conteudo20</div><--Esta aqui tem float:left-->
<div class="styConteudo4">Conteudo21</div><--Esta aqui tem float:left-->
<div class="styConteudo4">Conteudo22</div><--Esta aqui tem float:left-->
<div>
Nos boxes Conteudo20,21 e 22 aplicamos o '<b>float left</b>'. <br /><br />
Note que o Conteudo20 é muito maior que o 21 e 22.<br /><br />
Reduzindo a largura do browser quando o box Conteudo22 for deslocado para baixo ele encontra o grande Conteudo20 e o renderiza a direita deste ao invés de em baixo.
</div>
Como o browser exibe:
Note que o Conteudo20 é muito maior que o 21 e 22.
Reduzindo a largura do browser quando o box Conteudo22 for deslocado para baixo ele encontra o grande Conteudo20 e o renderiza a direita deste ao invés de em baixo.
Importante: tem um estilo tyle="clear: both; neste texto para que seja renderizado abaixo dos boxes.
Utilizando display float e display Clear
Como foi definido:<div class="styConteudo4">Conteudo23</div><--Esta aqui tem float:left-->
<div class="styConteudo4">Conteudo24</div><--Esta aqui tem float:left-->
<div class="styConteudo4">Conteudo25</div><--Esta aqui tem float:left-->
<div>Texto1 sem classe.</div>
<div class="styClearEsquerda"><--Esta aqui tem clear:right-->
Texto2 com classe Clear.<br />
Nos boxes Conteudo23,24 e 25 aplicamos o '<b>float left</b>'. <br /><br />
Na caixa de texto2 colocamos um estilo para limpar o float left dos parágrafos anteriores.<br />
Com isto o texto foi exibido corretamente após as caixas.<br />
Note que o clear no style left fez o texto2 ser posicionado abaixo dos elementos como se fosse dado um inline dos objetos anteriores.<br />
</div>
Como o browser exibe:
Nos boxes Conteudo23,24 e 25 aplicamos o 'float left'.
Na caixa de texto2 colocamos um estilo para limpar o float left dos parágrafos anteriores.
Com isto o texto foi exibido corretamente após as caixas.
Note que o clear no style left fez o texto2 ser posicionado abaixo dos elementos como se fosse dado um inline dos objetos anteriores.
Tags Divs e estilo float
Caso uma tag-container comum, sem float, contenha outras tags-filhas com float, o espaço
ocupada pelas tags filhas será desconsiderado pela tag-container. Veja só o exemplo
abaixo:
<div style="border:5px solid red;background-color:pink;">
<div class="styConteudo3">Conteudo26</div><--Esta aqui tem float:right-->
<div class="styConteudo3">Conteudo27</div><--Esta aqui tem float:right-->
<div class="styConteudo3">Conteudo28</div><--Esta aqui tem float:right-->
<div>
Texto sem classe.<br />
</div>
</div>
Como o browser exibe:
A div com borda vermelha contém as divs com os boxes verdes mas as divs dos boxes verdes
estão com float-right.
Note que quando uma div normal contém divs float dentro ela desconsidera o volume dessas
divs float internas a ela.
Importante: tem um estilo tyle="clear: both; neste texto para que seja renderizado abaixo dos boxes.
Tags Divs e estilo float
Utilizando o clear:right no exemplo acima o erro é corrigido.Como foi definido:
<div style="border:5px solid red;background-color:pink;">
<div class="styConteudo3">Conteudo29</div>
<div class="styConteudo3">Conteudo30</div>
<div class="styConteudo3">Conteudo31</div>
<div class="styClearDireita">Conteudo32</div><--Esta aqui tem clear:right-->
<div>
Texto sem classe.<br />
</div>
</div>
Como o browser exibe:
No entanto a div Conteudo32 contem o clear-right o que faz com que o background da div pai seja redimensionado para a altura dos elementos filhos.
Combinando imagem e texto com Elementos Flutuantes
O uso mais comum do parâmetro float é em uma imagem onde ela deve ficar cercada por um texto, como num jornal. Dá um efeito muito bom evitando espaços em branco perdidos na página e dá uma idéia de um visual mais bem elaborado.
Usando o estilo Float na combinação de texto ou imagens
Já usei muito este recurso no word e é basicamente formatar a forma, posição e escolher a posição que queremos que é na parte superior do documento, no meio ou no rodapé...à esquerda, à direita ou no meio da folha. O que é tão fácil no word é complicado no HTML.
Fluxo dos objetos dentro do documento e o style Float :
Exemplo 1 : todos pequenos
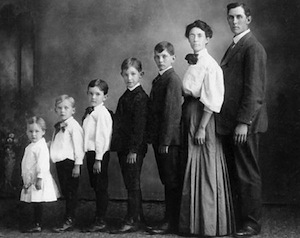
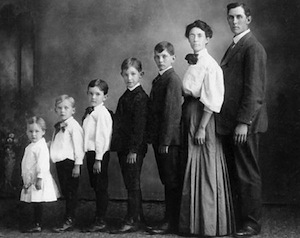
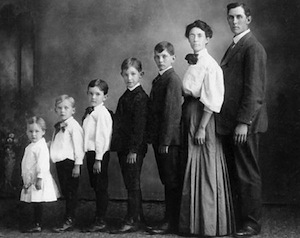
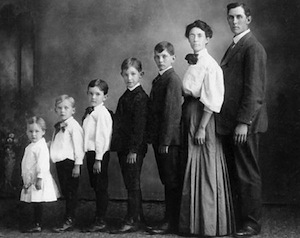
Suponha que você quer exibir um texto pequeno e logo a seguir uma imagem e outro texto pequeno como no exemplo abaixo :<p>
Texto antes da imagem1 :
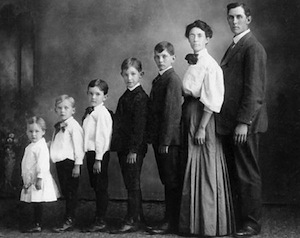
<img src="../imagens/familia-pelho.jpg" />
Texto depois da imagem. <br />
</p>
Ficaria assim:
Texto antes da imagem1 :
 Texto depois da imagem.
Texto depois da imagem.
Note também que quando são escritos na mesma linha a altura dos itens é definida como a máxima dos ítens que o da imagem.
Os elementos html texto e imagem são exibidos com as características display:inline por padrão pelo browser.
Exemplo 2 : texto1 grande
Mas se você tiver um texto e LONGO e logo a seguir uma imagem seguida por um texto curto :<p>
Texto longo antes da imagem :
<img src="../imagens/familia-pelho.jpg" />
Texto depois da imagem. <br />
</p>
Ficaria assim:
Texto antes da imagem1 :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
 Texto depois da imagem.
Texto depois da imagem.
Note que como o texto é extenso acabou ocupando a linha inteira.
Mesmo assim, a imagem foi exibida logo a seguir a partir do término da última linha de texto. Note também que, quando escritos em linhas diferentes cada um ocupa o espaço vertical que precisa independente dos itens que são escritos nas outras linhas.
Exemplo 3 : Aplicando float na imagem
Supondo agora que você defina que a imagem flutua no texto, ou seja, a imagem pode ser alinhada em relação e independente do texto. Vamos definir como float:right :Como foi definido :
<p>
Texto antes da imagem :Texto Longo
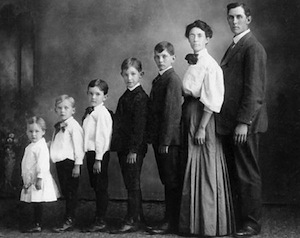
<img style="float:right" src="../imagens/familia-pelho.jpg" />
Texto depois da imagem.
</p>
Como será exibido:
Texto antes da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
 Texto depois da imagem.
Texto depois da imagem.
Parece que a imagem flutua em relação a última linha do texto, mas já ficou melhor que alinhado à esquerda. Mas até aqui a css faz isso sem precisar do style float.
Exemplo 4 : Aplicando float na imagem
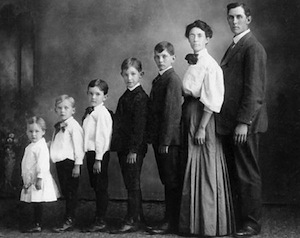
Definindo que a imagem flutua a esquerda do texto ( float:left )fica assim :
Texto antes da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
 Texto depois da imagem.
Texto depois da imagem.
Com float ou static a imagem parece horrivel quando alinhada à esquerda.
Exemplo 5 : E se a imagem viesse primeiro com o style float ?
Mas queremos que ela seja alinhada junto com o texto, com o topo do texto.Os itens acima são Texto, Imagem, Texto
Definiremos então a imagem e depois o texto. A ordem ficou a seguinte : Imagem, texto
Como foi codificado:
<p>
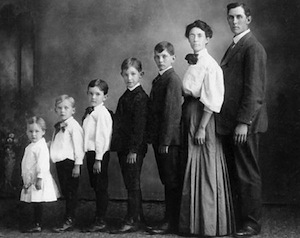
<img style="float:right; background-position:top right" src="../imagens/familia-pelho.jpg" />
Texto depois da imagem : Texto Longo
</p>
Como será exibido:
 Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Note que a tag p atuou como container de conteúdo fazendo tanto a imagem quanto o texto serem exibidos dentro do parágrafo. Tá começandoa ficar bom.
Exemplo 6 : Colocando uma margem na exibição 1
Agora se definirmos que o parágrafo que contém o texto e a imagem não ocupam a folha inteira.
Como foi codificado:
<p style="width:95%">
<img style="float:right; background-position:top right" src="../imagens/familia-pelho.jpg" />
Texto depois da imagem :Texto grande.
</p>
Como será exibido:
 Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Usamos este recurso para destacar os elementos do resto da página tirando eles das margens normais do documento e colocando no centro do campo de visão do usuário.
Exemplo 7 : Colocando uma margem na exibição 1
Colocando uma margem a esquerda do parágrafo de texto.
Como foi codificado:
<p style="width:95%; margin-left:40px">
<img style="float:right; background-position:top right" src="../imagens/familia-pelho.jpg" />
Texto depois da imagem : Texto grande.
</p>
Como será exibido:
 Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Agora todos os elementos da mensagem estão no centro da tela.
Exemplo 8 : Colocando uma margem na imagem
Codificação:
<p style="width:95%; margin-left:40px">
<img style="float:right; background-position:top right ;margin:20px;" src="../imagens/familia-pelho.jpg" alt="Familia Pelho" />
Texto depois da imagem :Texto grande
</p>
Como é exibido:
 Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Texto depois da imagem :
A fundação em 1932 ocorreu no momento da descoberta econônica do interior do Paraná. A
família Pelho, tradicional da região, investiu todas as suas economias nessa nova iniciativa,
revolucionária para a época. O fundador Eduardo Simões Pelho, dotado de particular visão
administrativa, guiou os negócios da empresa durante mais de 50 anos, muitos deles ao lado
de seu filho E. S. Pelho Filho, atual CEO. O nome da empresa é inspirado no nome da família.
O crescimento da empresa foi praticamente instantâneo. Nos primeiros 5 anos, já atendia 18 países.
Bateu a marca de 100 países em apenas 15 anos de existência. Até hoje, já atendeu 740 milhões
de usuários diferentes, em bilhões de diferentes pedidos.
O crescimento em número de funcionários é também assombroso. Hoje, é a maior empregadora do
Brasil, mas mesmo após apenas 5 anos de sua existência, já possuía 30 mil funcionários. Fora do
Brasil, há 240 mil funcionários, além dos 890 mil brasileiros nas instalações de Jacarezinho e
nos escritórios em todo país.
Dada a importância econômica da empresa para o Brasil, a família Pelho já recebeu diversos prêmios,
homenagens e condecorações. Todos os presidentes do Brasil já visitaram as instalações da Mirror
Fashion, além de presidentes da União Européia, Ásia e o secretário-geral da ONU.
Ficou como queríamos....como uma notícia típica de jornal

Finalizando a explicação
Usando o HTML puro esse estilo de exibição é impossível.
Repare que, observando as tags HTML que usamos até agora, os elementos da página são desenhados um em baixo do outro.
No modo comum, normal,(static) seria exibida a imagem na linha superior e o texto logo abaixo.
É como se cada elemento fosse uma caixa (box) e o padrão é empilhar essas caixas verticalmente.
Ainda temos um problema: a tag <figure> ocupa toda a largura da página e aparece empilhada no fluxo do documento, não permitindo que outros elementos sejam adicionados ao seu lado.
Este problema pode ser solucionado por meio da propriedade float.
Esta propriedade permite que tiremos um certo elemento do fluxo vertical do documento, o que faz com que o conteúdo abaixo
dele flua ao seu redor.
Em nosso exemplo, o conteúdo do parágrafo tentará fluir ao redor da nossa imagem com float.
Perceba que houve uma perturbação do fluxo HTML, pois agora a nossa imagem parece existir fora do fluxo.
Importante : Infelizmente o Float só tem à direita e à esquerda. Não possui center, middle ou coisa parecida.